【Python】VSCodeでPythonを使って画像/点群処理するときのおすすめ環境構築
JupyterLabを使わずに .py ファイルのまま、VSCode内だけで開発したい。

でもJupyterLabみたいに実行結果を見ながら開発したい。
VScodeの拡張機能を使ってこのように.pyファイルで開発、デバッグを効率よく行うことができるようになります。
拡張機能のインストール
①Python

②Python Extension Pack

③Jupyter

ライブラリのインストール
画像処理と点群処理の基本的なライブラリをインストールします。
下記に挙げるのは必要最小限なので追加で必要なものを適宜インストールしてください。
画像処理:OpneCV、PILLOW
画像可視化:matplotlib
点群処理:Open3D、numpy
点群可視化:plotly、k3d
開発の進め方
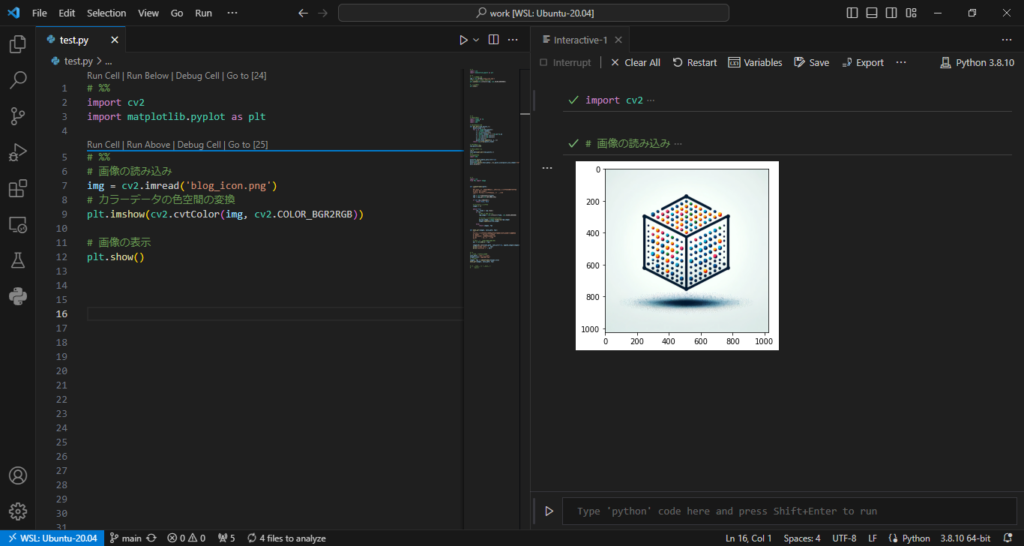
.pyファイルを作成するときに動作を確認したい箇所に
「# %%」
を挿入することで効率よく開発できます。
# %%
import cv2
import matplotlib.pyplot as plt
# %%
# 画像の読み込み
img = cv2.imread('blog_icon.png')
# カラーデータの色空間の変換
plt.imshow(cv2.cvtColor(img, cv2.COLOR_BGR2RGB))
# 画像の表示
plt.show()Jupyterではセルごとに実行をしていましたが、このコメントをいれた箇所がセルの区切り位置になるので実行結果を見ながらコーディングができます。
コントロール+エンターでセルを実行できます。

画像の表示も、

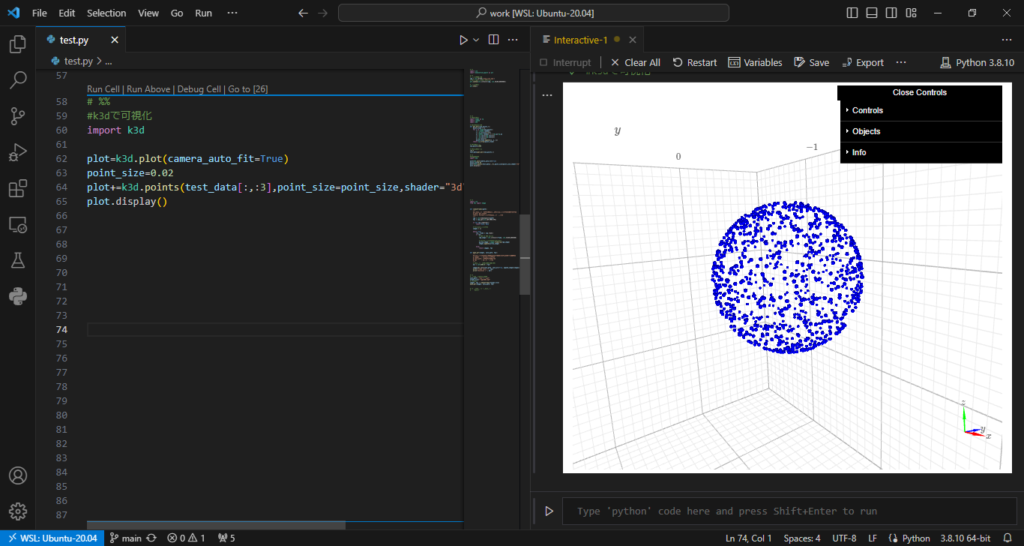
3次元データも問題なく可視化することができます。












ディスカッション
コメント一覧
まだ、コメントがありません